Javascript 30 - Day 5
Javascript30 Day5 - Flex Panel Gallery
Flex box를 다루는 방법을 공부한다.
Flex
flex 속성을 줄 경우 수직으로 정렬된다.
flex : 1속성 : 모든 child element들이 주어진 컨테이너 공간을 모두 같은 너비로 나눠 쓰게 된다.flex : 5속성 : 해당 element가 나머지 element들 보다 5배 많은 공간을 가지게 된다.
classList
- element.classList 로 select 할 수 있다.
- DOMTokenList 자료형으로 반환된다.
- includes는 Array에 사용할 수 있고, DOMTokenList는 contains를 사용해야 한다.
classList.toggle(class): 클래스 리스트에 인자 클래스가 있는 경우 remove, 없는 경우 클래스를 추가시킨다.
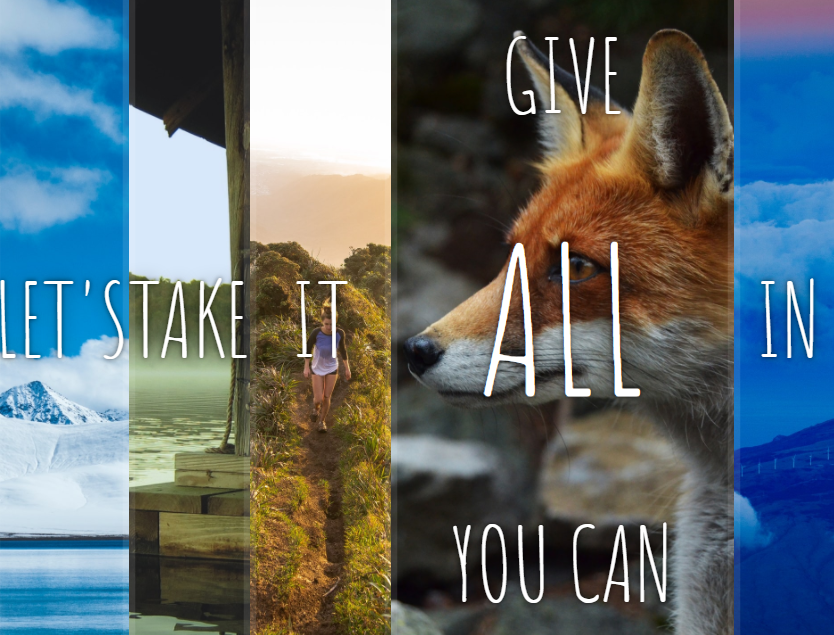
완성된 프로그램
5개의 flext element 들을 누르면 해당 영역이 넓어지고 위 아래에서 글자 element 들이 나타난다. 다른 flex element를 클릭하면 원래 넓게 표시되고 있던 요소의 classList가 조정되고 다른 element가 크게 표시된다.e.propertyName은 includes를 사용한 반면에 panel.classList는 contains를 사용한 것을 기억하자.
소스 코드
1 | <script> |
이 블로그의 모든 글은 CC BY-NC-SA 4.0 라이선스를 따르며, 별도로 명시되지 않는 한 모든 권리를 보유합니다. 재배포 시 출처를 명시해 주세요: StudyYeong.