Javascript 30 Day 12
Key Sequence Detection(KONAMI CODE)
Konami Code
위키피디아
Konami Code란 몇몇 웹 사이트에서 동작하는 비밀 코드이다. 일련의 코드를 키보드로 입력하면 동작한다. 오늘은 이런 Konami Code를 동작시키기 위한 유저의 key sequence를 감지하는 기능을 자바스크립트로 구현해보았다.
splice()
지난 7일차 강의에서 공부했던 splice()를 사용한다. splice()는 list 메서드로, start index 부터 삭제할 원소의 수를 입력해 리스트로 부터 원소를 삭제하는 메서드이다.
1 | const pressed = []; |
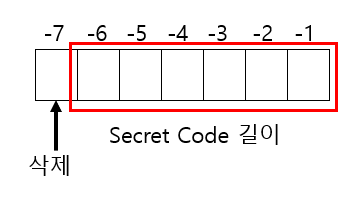
유저가 입력한 키 값을 모두 리스트에 저장시켜 놓을 필요는 없기 때문에 secretCode의 길이 만큼만 항상 유지하고 나머지 원소를 삭제하도록 해야한다. splice는 삭제할 원소의 수가 0이거나 음수일 경우 삭제 작업이 일어나지 않는다. 이를 이용해, 입력된 원소의 수가 code 수보다 많을 때만 앞의 원소를 삭제하는 방식으로 동작한다.

cornify_add()
함수를 실행 할 때마다 유니콘 사진이 웹 페이지에 추가 된다.
1 | <script |
위 코드로 불러와 사용할 수 있다!
1 | if (pressed.join("").includes(secretCode)) { |
눌려진 문자열이 비밀 코드 문자열과 같다면, 유니콘을 띄우는 함수가 실행된다. 😆
완성된 페이지

이 블로그의 모든 글은 CC BY-NC-SA 4.0 라이선스를 따르며, 별도로 명시되지 않는 한 모든 권리를 보유합니다. 재배포 시 출처를 명시해 주세요: StudyYeong.